Aujourd’hui, les « Motion Graphics » et le « Motion Design » sont partout autour de nous même si on ne s’en rend pas toujours compte. Beaucoup ne connaissent pas le mot mais sont parfaitement capables de reconnaître les premières ou les dernières images d’un spot de pub. C’est même le but recherché… On n’imagine pas aujourd’hui une pub, un long métrage ni même un documentaire sans adjonction de bonnes louches de 3D et de VFX (effets spéciaux). Et donc de « virtuel ». C’est devenu la règle. A minima, des textes et des cartes animés, de la titraille qui bouge, au mieux : des effets tellement intégrés qu’ils sont impossibles à discriminer des « vraies » images… Le Motion Design est cette forme d’expression née du cinéma, de la télé et de la pub, qui se traduit littéralement par « dessin animé » mais qui se traduit lui en anglais par « cartoon », allez comprendre… Plus simplement : des « images qui bougent » c’est à dire du Motion Design (prononcer en français : « mochone »).
En raison de la demande exponentielle, les as du « mochone » sont des spécialistes très recherchés (s’ils travaillent vite) et bien payés (si apacher) dans les industries concernées tant les compétences requises sont nombreuses et donc rares. En effet, mieux vaut être à la fois, un artiste polyvalent, graphiste, auteur, ingénieur du son, réalisateur, monteur, et un technicien informatique « à jour », enfin, maîtrisant de complexes outils. Des logiciels de modélisation et d’animation 3D : Houdini, Maya, Cinema 4D, 3D StudioMax… des logiciels de tracking : Boujou et autres… des logiciels de compositing et de VFX : After Effects, Flame, Nuke, Combustion… des logiciels de montage : FinalCut Pro, Avid Media Composer, Première…, de son… et toutes sortes de moulinettes qui interviennent à diverses étapes du « workflow » dans le « pipeline » de production. C’est ainsi que les logiciels de génération de fractales ont fait leur entrée depuis peu dans l’industrie du cinéma comme dans le film « Les gardiens de la galaxie II« .
En fait, le Motion Design regroupe pratiquement tous les moyens d’expression connus aujourd’hui pour produire des « oeuvres multimedia », diffusables également sur tous les supports connus et en devenir, y compris la VR (rajouter aux compétences la maîtrise d’une vingtaine de logiciels comme Unity, Ureal Engine, Godot)…
Le pionnier du motion design est sans doute le graphiste américain Saul Bass qui a révolutionné l’identité visuelle au cinéma et les génériques de film avec une approche graphique basée sur le mouvement, conférant ainsi une dimension narrative et artistique à un support autrefois purement informatif et légal. Son œuvre inclut des génériques de films comme L’Homme au bras d’or (1955), Sueurs froides (1958) ou Psychose (1960).
 Quelques années plus tard, c’est un autre américain, Maurice Binder, (qui, lui aussi, a fait ses armes dans la publicité), qui devient une référence internationale dans la création de génériques de films.
Quelques années plus tard, c’est un autre américain, Maurice Binder, (qui, lui aussi, a fait ses armes dans la publicité), qui devient une référence internationale dans la création de génériques de films.
On le connaît surtout pour ses séquences d’ouverture des James Bond, créées en 1962 pour James Bond 007 contre Dr No. Touche « Vintage » s’il en est que celle du sang qui coule à travers le canon du révolver, effet qui a été conservé dans toute la saga et jusqu’à aujourd’hui me semble-t-il.
Les origines
Pour mesurer le chemin parcouru dans le domaine du « mochone », il faut prendre le temps de visionner un excellent documentaire piloté par Nick Campbell de Greyscale Gorilla qui montre les moyens analogiques de l’époque ! Et où l’on apprend l’origine du mot « plugin » en découvrant le premier dispositif pour faire du motion design sur ordinateur : le Scanimate…
Je n’ai pas pu résister à l’envie de simuler en 3D le bazar : voilà donc la version de mon logo « à la Scanimate », avec le parfait mauvais gout qui était alors la règle. 🙂 Mais ! Mais : avec un soupçon de démarche analogique tout de même, au sein du numérique ! J’ai en effet « bâti » un tronc de cône réfléchissant que j’ai écrasé et froissé numériquement, et que j’ai placé entre l’animation (le titre est censé se déplacer) et la caméra, comme cela se faisait avec du vrai papier d’alu entre l’écran « haute définition » (et circulaire) du Scanimate et la caméra. Les réflexions aléatoires (et animées, quand même…) produisaient ces effets « psychédéliques » très en vogue… J’ai perdu l’animation et je crois que c’est mieux ainsi 🙂
A la téloche…
Dans le même ordre d’idée (les fossiles comme moi s’en souviennent), voici comment était gaulé le générique de l’Eurovision à l’époque (pas si lointaine finalement) des « années 60 », sur une télévision mono-chaîne à l’écran bombé en noir et blanc. Avec comme bande son le H156 Te Deum de Marc Antoine Charpentier datant de 1690. Pour cordes (nous verrons plus bas), deux flûtes, deux hautbois, deux trompettes, timbale et basse continue…
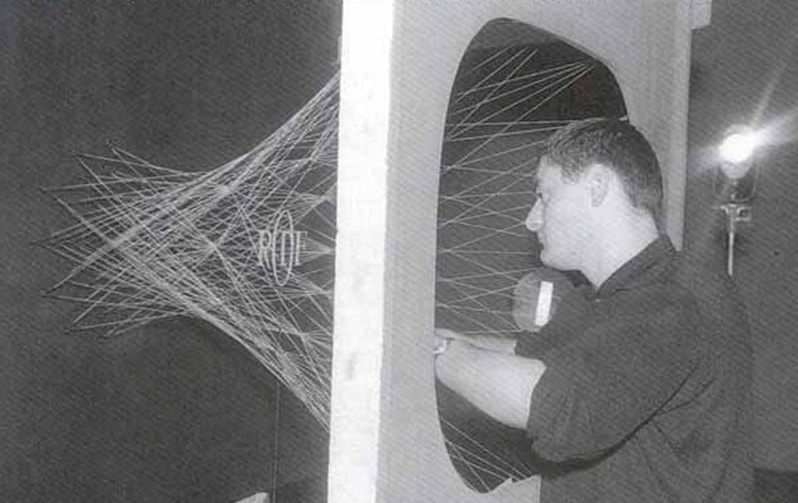
Or, aux débuts de la télévision, les ordinateurs n’existaient pas et la plupart des logos étaient réalisés sous forme de « sculptures » destinées à être filmées pour obtenir ces effets dynamiques de lumière et de chatoiement qu’on était bien incapable d’obtenir autrement. Ce n’est que récemment que le passionné d’histoire télévisuelle Andrew Wiseman a déniché cette image de L’ORTF (Office de Radiodiffusion Télévision Française) avec le « making-of » du générique de l’Eurovision et son lacis de cordes scintillantes sous la lumière.
Avec le même genre de techniques, voici la genèse de quelques génériques « en dur » pour la chaîne de télé américaine HBO 🙂
Si vous vous intéressez au sujet, ne manquez pas d’aller visiter le site Le Nodal : il répertorie tous les génériques, habillages et visuels des différentes chaînes de télévision françaises, passées présentes et… Avenir. C’est un outil précieux pour s’inspirer de ce qui existe dans vos propres créations. Avec nos moyens actuels, il est un peu plus rapide de créer n’importe quel environnement quelque soit sa complexité plutôt qu’à la main, à raison de 3 semaines par maquette de bâtiment 🙂
Et pour en finir avec ce thème « analogique versus numérique », voici le logo des ordinateurs Sony Vaio, extraordinaire concept pour un logo réussi ou, comment passer de la sinusoïde du signal analogique au 1 et 0 des signaux digitaux…
Motion Design : The best of the best
Aujourd’hui, presque tout est réalisé sur ordinateur et les anciennes techniques du dessin animé (filmer image par image des milliards de dessins) sont pratiquement abandonnées. On trouve de temps en temps des réalisations en pâte à modeler du genre (« Stop Motion ») ou basées sur des « collages » de papiers de couleurs, animés à la main pour faire « genre » ; « fait main ». Mouais… Not my cup of tea. Mais BBC 2 quand même. Respect… Ca à dû coûter bonbon d’ailleurs (les papiers. De bonbon…) D’autant qu’il y a eu une pétée d’autres versions proposées par différents studios. Mais manifestement, les perdants, tenants de la pierre naturelle et de la ferraille dorée ont dû s’ouvrir les veines…
Offre de services, recherche de clients, appels d’offre : c’est là qu’interviennent les fameux « Demo Reels » (bandes démo) afin de tenter de séparer le bon grain de l’ivraie. Exercice difficile que la réalisation de son « Demo Reel » puisqu’il s’agit de présenter son travail en une minute, en tous cas jamais en plus de deux minutes, ce qui aboutit généralement à des montages extrêmement nerveux, à la limite de la lisibilité. Epileptiques s’abstenir… Le défi est de savoir résumer ses travaux et ses commandes pour des clients (prestigieux) tout en exposant son style propre (et inimitable, et inoubliable, et)… Car il faut bien reconnaître que la plupart des « demo reels » se ressemblent comme deux bits d’eau. Voici tout de même quelques exemples de l’année considérés, de part leur originalité, comme « incontournables » par la profession. Et quelques autres que j’ai sélectionnés au passage, avec un souci de diversité… A vous de juger…
Nidia Dias
Robbie Kujah
Alex Meaux
Metapoint xyz
Eric Legare
Lobohouse
Andres Lopez
Mais les plus beaux « reels » sont évidement les compilations des grands éditeurs qui en profitent pour vanter l’excellence de leurs produits au travers des meilleurs séquences de leurs utilisateurs. Pour le plaisir :
Showreel 2019 de Foundry (développeurs entre autres du logiciel de compositing « Nuke« )
Maxon (Cinema 4D)
Redshift (moteur de rendu désormais intégré à Cinema 4D)
Houdini (3D, particules, VFX…)
Blender (Evee)
Autodesk (Maya, 3D StudioMask)…
Vray (moteur de rendu)
Pixologic (ZBrush)
Les tendances actuelles du « Mochone ». Et l’avenir.
En fouillant un peu sur le net on trouve les traditionnels « best of », classements forcément partiaux des « meilleures productions en Motion Design ». Avec les tendances marquantes relevées pour 2018, 2019 et 2020 (oui, ils sont devins : 2|20)… Notons que ces exemples initialement consacrés au Motion Design sont également valables pour le graphisme « classique », le « web », les « apps mobiles », le cinéma, la VR, tant nous assistons actuellement à une fusion de tous ces supports et de tous ces moyens d’expression, avec forcément, les mêmes tendances.
Donc, on assiste à une abondance de « GlitchEffect », de « Antigravité », de « Low Poly », de « Flat et de Material Design », de croquis maladroits « à la main », de mélange « 2D/3D », plein (trop) de « Play Mobil », « PixelArt », « Cartoon » et autres jouets en plastoque, du pelucheux, du poilu, beaucoup de poils et de « #socute », du « LiquidMotion » et du « Morphing », le retour du brillant, du métallique et des « dégradés fluo », beaucoup de « couleurs pétard » ou au contraire « ultra pastels », des typos déstructurées ou HENAURMES avec mélange de style au sein des mots, des « typos Kinetics », « Logos Animés » et autres « Anigifs », « Cinemagraph », « 2,5D » et surtout, à mon sens, beaucoup de mauvais goût !
Mais comme me disait Jean Guignebert qui fut mon directeur artistique (après Vogue, Géo, VSD…) durant l’ère du magazine Plongeurs International dont j’étais le rédacteur en chef, quand une de ses réalisations ne me plaisait pas, pour essayer de me convaincre : « mais, enfin… C’est… MODERNE » ! Bon… Voici donc ma sélection des sélections, pour refléter les tendances « modernes » et, il faut bien le dire, qu’on aime ou pas, « il faut le faire » !… Les termes imbitables placés ci-dessus entre « guillemets » seront plus ou moins explicités ci-dessous, en image. Ou pas. « Cuz », dans le monde de la « créa » et de la « 3D », on spique en gliche ! See ?
Glitcher partout !
Envie de glitcher ? Ca glitch au pays des merveilles ! Tshiiiittt. Crouit, ssstouitt, zouiiing… L’art de pourrir un beau film pour qu’il ait l’air vrai (c’est le 7ème art qui a commencé)… Et l’art d’utiliser un « effet spécial » qui va vieillir plus vite que son ombre, datant du même coup la production. Pas graaave, on parlera alors de « Vintage »… Toujours est-il qu’il existe des caisses de plugins pour After Effects et les principaux logiciels de montage vidéo pour réaliser facilement cette transition (car ce n’est au final qu’une simple « transition »)… Il est également possible d’insérer cet effet directement dans un logiciel 3D, avec différents modes opératoires et résultats, ici dans Blender 2.8 : par exemple avec Ducky3D (dopé aux stéroïdes) ou WinterMutte Digital (avec musique de chambre bien casse-couille en fond sonore…)
Antigravité
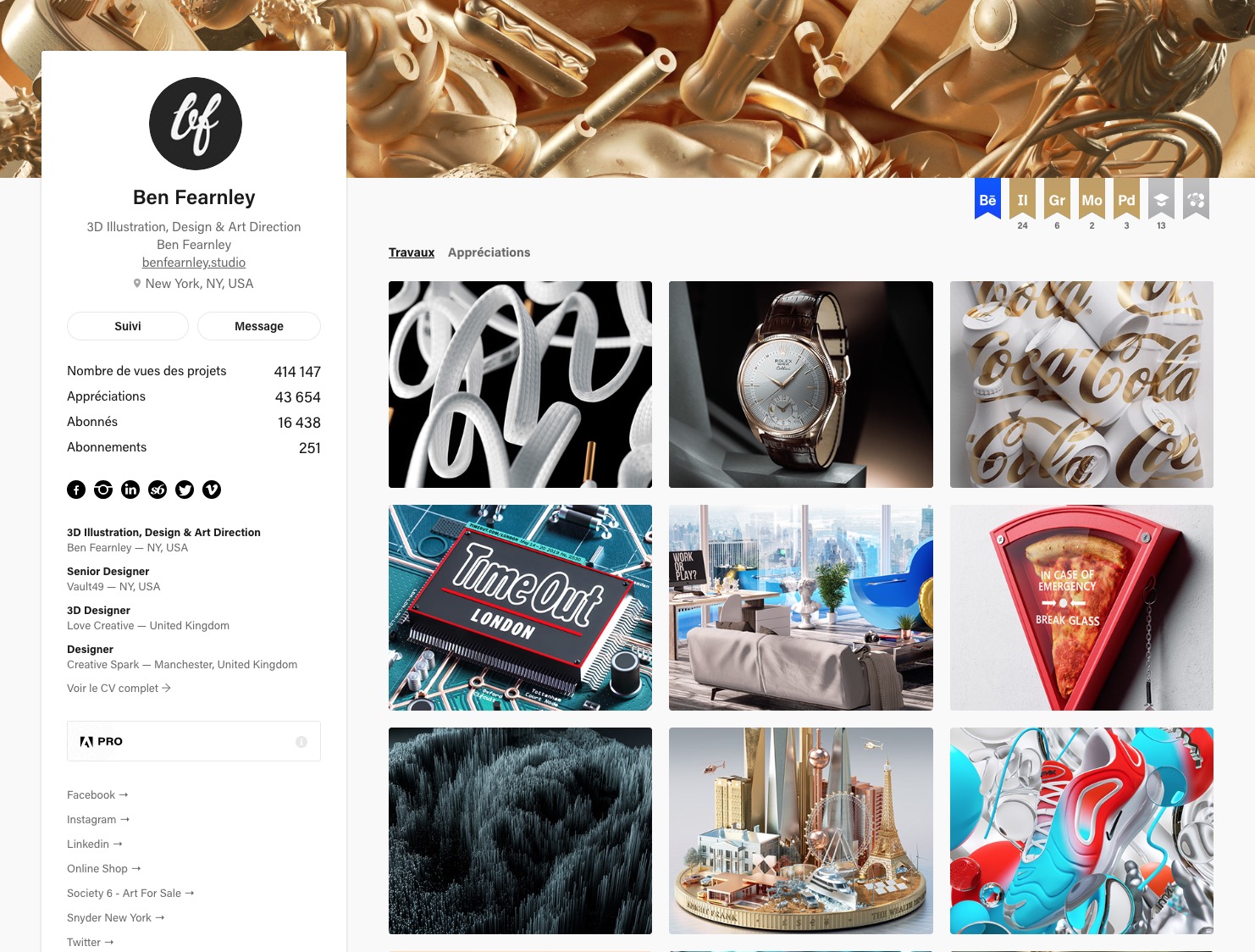
Concept marrant qui est en train d’envahir la pub : les objets flottent dans le cadre, sans aucun souci de réalisme… C’est LA grande tendance. Les objets ne reposent plus sur le sol mais s’envolent dans la composition, au gré de l’inspiration. Totalement artificiel mais marrant… D’abord, avec une bonne louchée de « Glitch » en prime, les pompes du maître Ben Fearnley : un anglais basé à New-York et qui rafle presque tous les « grands comptes » grâce à sa polyvalence et son (immense) talent.
Du même artiste. On s’envoie en l’air, c’est tout ! :
On visitera à profit son profil BéHance…
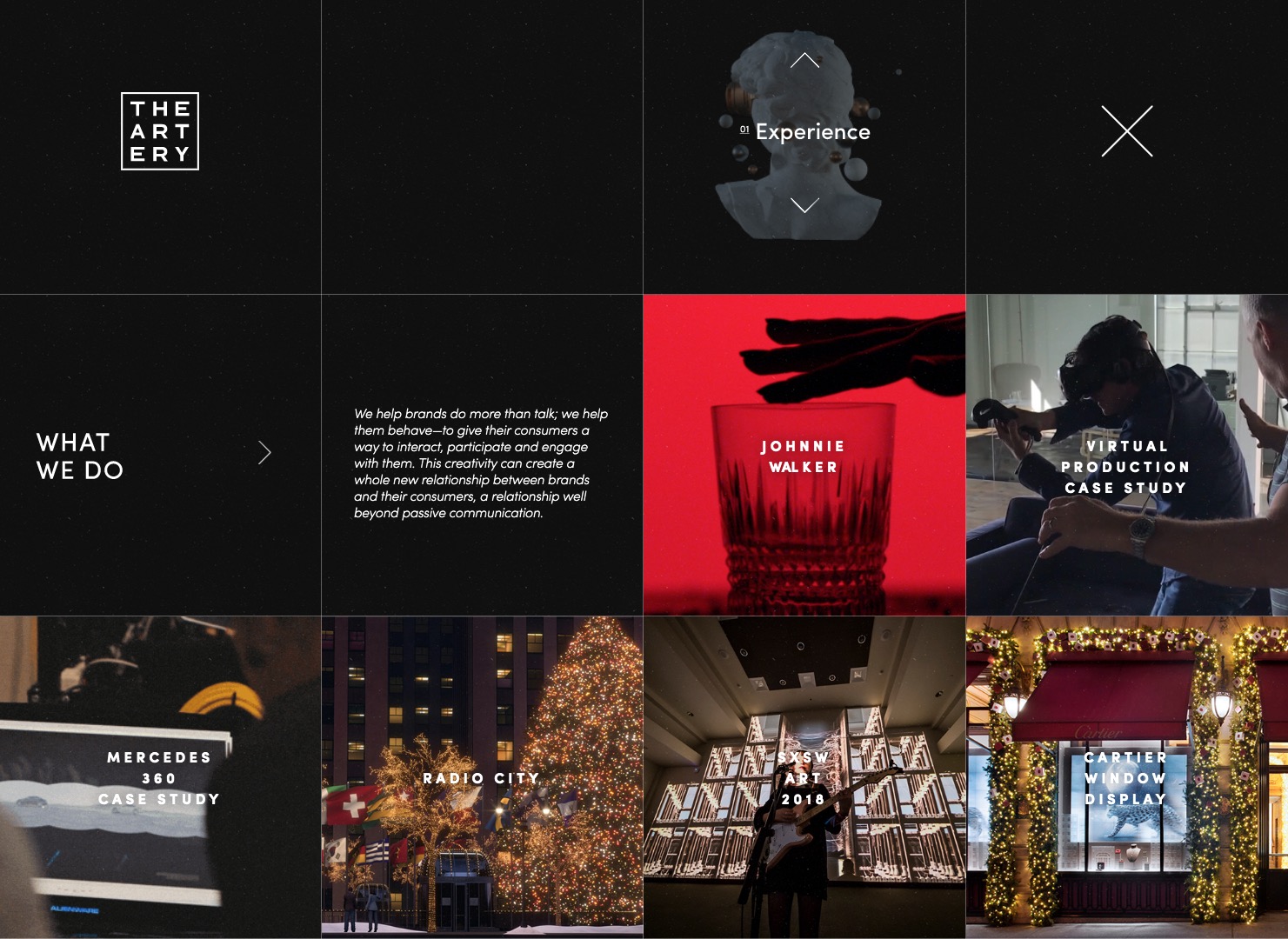
 Toujours de l’antigravité à revendre mais aussi un peu de toutes les autres tendances actuelles (métallique, typos, etc) chez The Artery. Un fameux studio new yorkais qui regroupe une tripotée de graphistes, de codeurs et de créatifs de tous poils qui produisent des oeuvres pour le moins « inspirantes ». Rien que le site web est déjà une grande claque !
Toujours de l’antigravité à revendre mais aussi un peu de toutes les autres tendances actuelles (métallique, typos, etc) chez The Artery. Un fameux studio new yorkais qui regroupe une tripotée de graphistes, de codeurs et de créatifs de tous poils qui produisent des oeuvres pour le moins « inspirantes ». Rien que le site web est déjà une grande claque !
Design « Isometric »
Il s’agit de faire tenir de la 3D dans un espace 2D (un écran, une affiche) tout en donnant l’impression d’être dans un espace 3D de la « vraie vie ». C’est pourtant clair ! Ceci passe par des designs mignons, ou les règles de la perspective sont volontairement abolies : plus de lignes de fuite, plus de déformations angulaires, de parallaxe, etc.
« New Condo » du parisien Guillaume Kurkdjian
Création : Tigran Manukyan. Un style qui se prête bien au retour des « gifs animés ».
VFX ultracomplex & mélange 2D/3D
L’intégration de 3D dans les images réelles (ou l’inverse) se perfectionne de plus en plus, permettant de créer des effets « jamais vus » et qui donc captent l’attention. Pour un temps… 2D ou 3D ? Mettez-moi les deux !
Les polices de caractères. Typo Kinetic
Un peu de « Typo kinetic » ? Avec un soupçon de caractères « outline » (polices cernées). Ca pique un peu les yeux… Au début. Après, c’est direct le chien et la canne blanche. C’est vous qui voyez ! « Wait a minute ». En boucle, ajoutez Sonotone et Mogadon…
Voilà qui est plus clair ! Du Mograph, années 80, quoi…
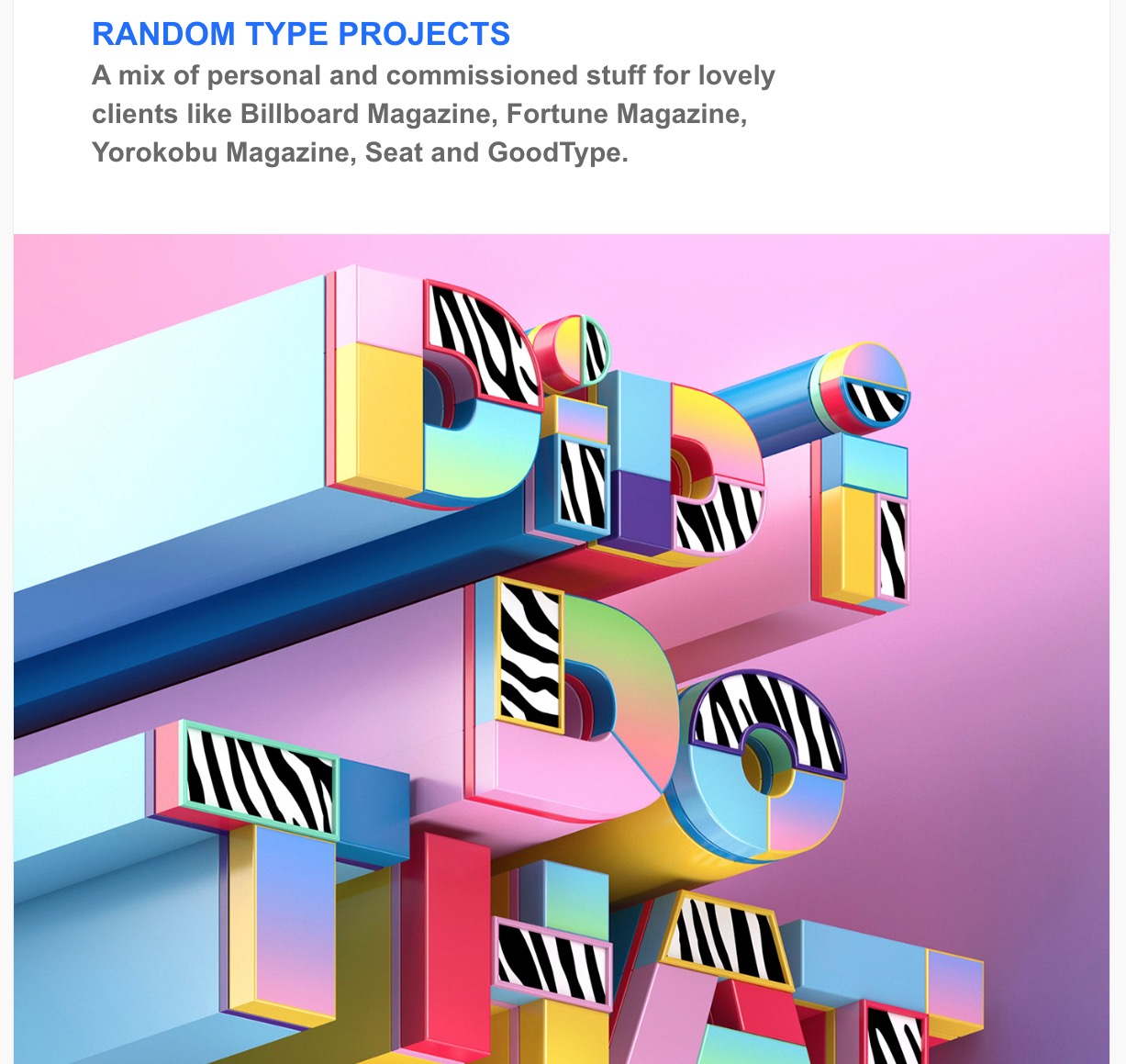
Big typos !
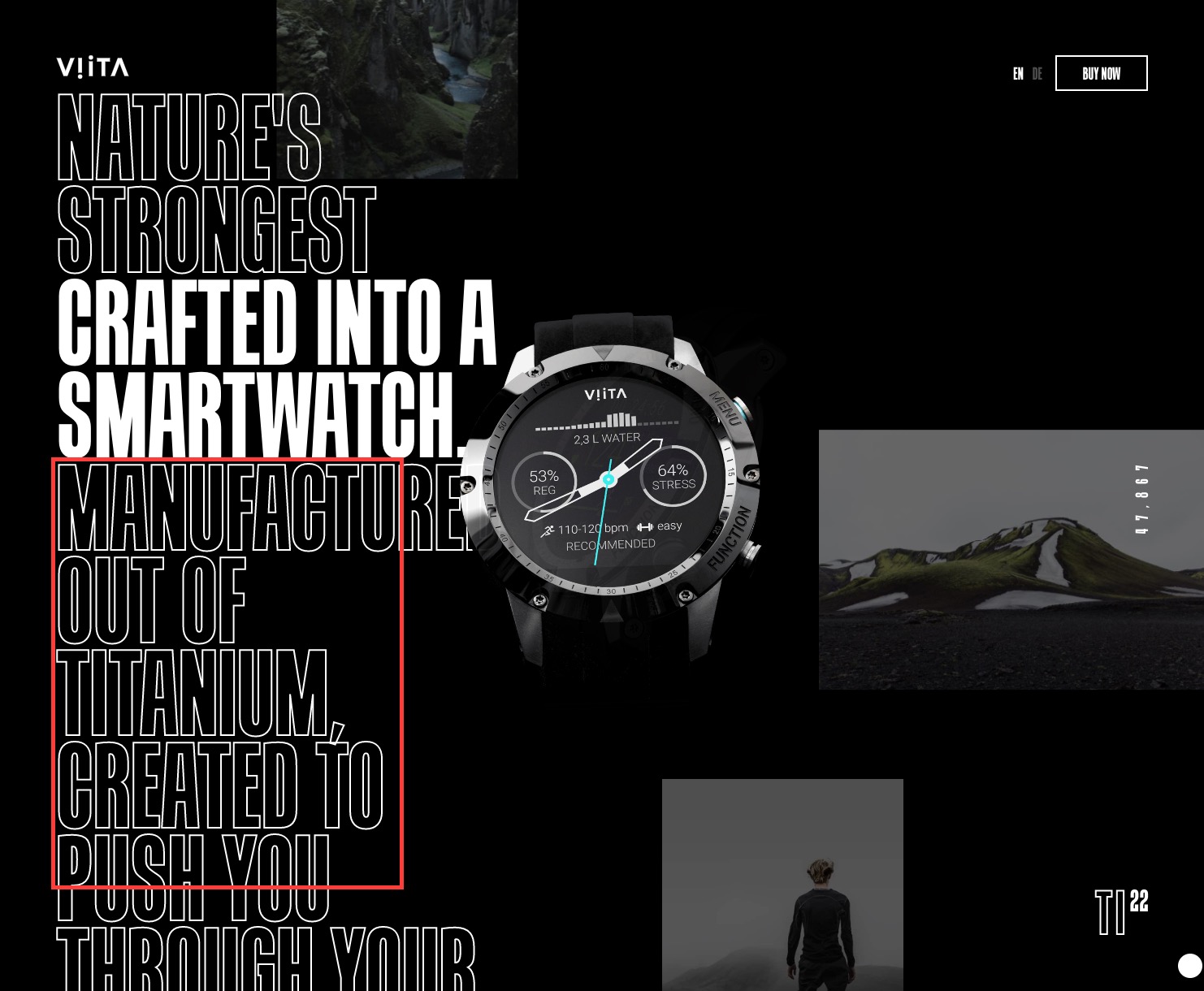
Jamais trop gros ! On a même le droit de dépasser du cadre ! Parce que, vous savez quoi ?, a pu de cadres : on appelle çà le « Seamless » (voir plus bas. Ou pas). On assiste en effet dans le graphisme actuel à la déstructuration des cadres : on crée des infographies « sans bords », on s’affranchit des cadres et colonnes, imposées jadis par les méthodes de composition en imprimerie, les « cadres imbriqués » du web, etc, ce qui donne lieu à de jolies choses. On peut passer d’une portion de l’infographie à une autre, sans transition, comme les sites consultés sur tablettes, cela devient alors le concept « Seamless ». Je viens de vous l’expliquer, plus haut ! Ou pas. Faut suivre… Scrollez bon sang ! Avec le « Seamless », le voyage est sans fin… Typos géantes, donc :
Restons dans les effets typographiques, avec ces polices « ultra fantaisie »… Dur de faire mieux dans « l’excessif »…
On assiste également au retour des typos et photos masquées et des textures…
Ou des typos tellement énormes qu’elle doivent « tenir » sur 2 lignes. C’est même la base du concept 🙂 Egalement, le retour des typos semi transparentes et superposées… Et bien sûr, « l’outline » comme ci-dessous et des polices sur cadre colorés (touche de « vintage » qui, du coup, devient « moderne »…)
« Broken text »
On casse tout et on recommence… C’est le retour des animations de texte, avec parfois de belles trouvailles.

Numeral Morph by Sara Farnsworth | dribbble.com/sarafarnsworth
Morphing, transitions fluides et « Liquid motion »
Ca va morpher ! Un vieux procédé (le générique de l’émission Thalassa sur France 3, c’est dire…) remis au gout du jour puisque cette année tout le monde fait dans son froc. Tout est liquide ! Welcome « Liquid Motion »…
Par exemple le projet pour la chaîne de restaurants QuickFish. Elégant, rafraichissant, fluide (forcément) mais qui pue un peu le poisson…
Ou les verreries italiennes Barovier, rendues liquides par les sorciers du Web (en JavaScript, à voir en ligne…)
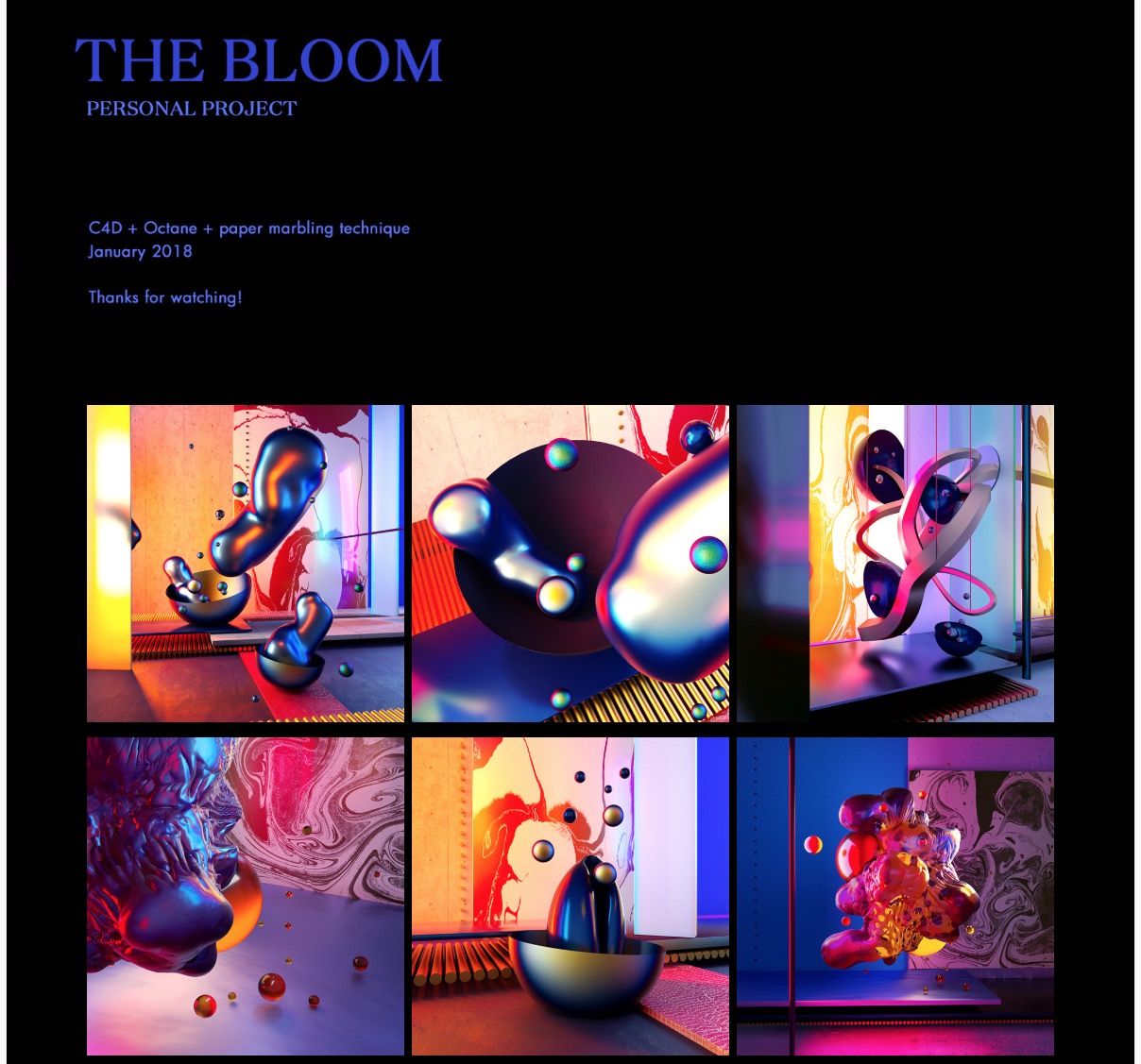
Couleurs pétantes, métal et dégradés fluos
Mais aussi des photos monochromes imbriquées. Ou pas. Genre…
Signalons au passage la pérennité du « Vector Art » : les dessins à base de formes géométriques simples, toujours très « arty » et classieux…
Mais la vraie tendance des couleurs est (et sera) celle des couleurs métalliques. L’or, bien sûr, mais aussi toutes sortes de matières « métalliques » avec reflets « fluides » et même iridescences, autant d’effets permis par les logiciels actuels… Exemples chez la polonaise Anna Caban :
Flat design, couleurs « àchier » etc.
Mais on a pas encore fini d’en bouffer du « Flat Design » imposé par Google ces dernières années. Toutefois, discrètement, par petites touches, certains audacieux commencent à foutre le concept en l’air. « Hé l’autre ! Y’a un bout d’ombré là… Et un dégradé, au fond… Et… C’est pas une perspective que je vois là ? Tout fout le camp ! Et aussi du grain ! C’est le retour des ombrés mais avec « style »… Ou pas.
Le « nouveau minimalisme »
Je n’ai pas bien compris ce concept. Service minimum ? Enfin, voilà :
Line Art, « Doodles » et dessins « faits main »
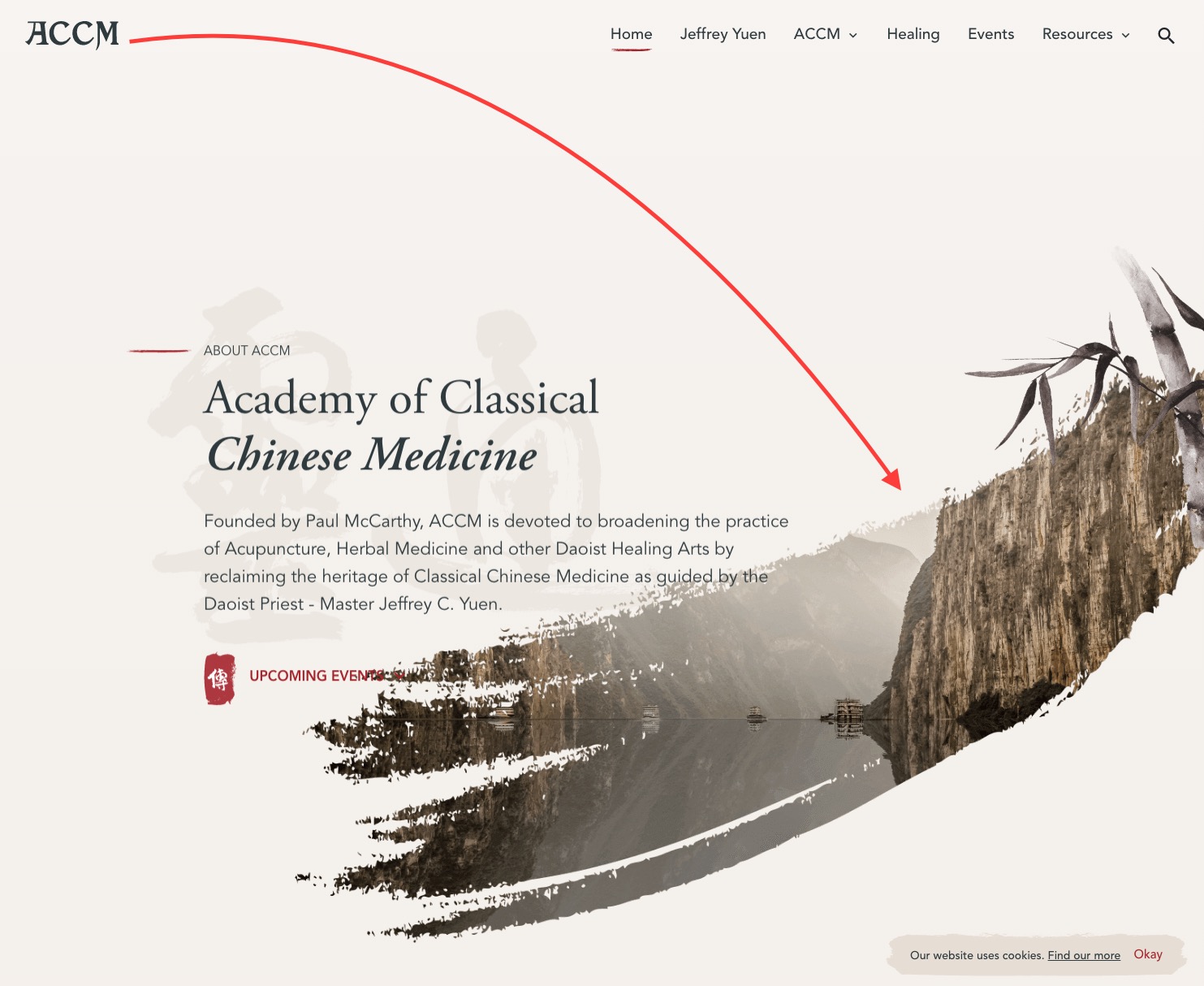
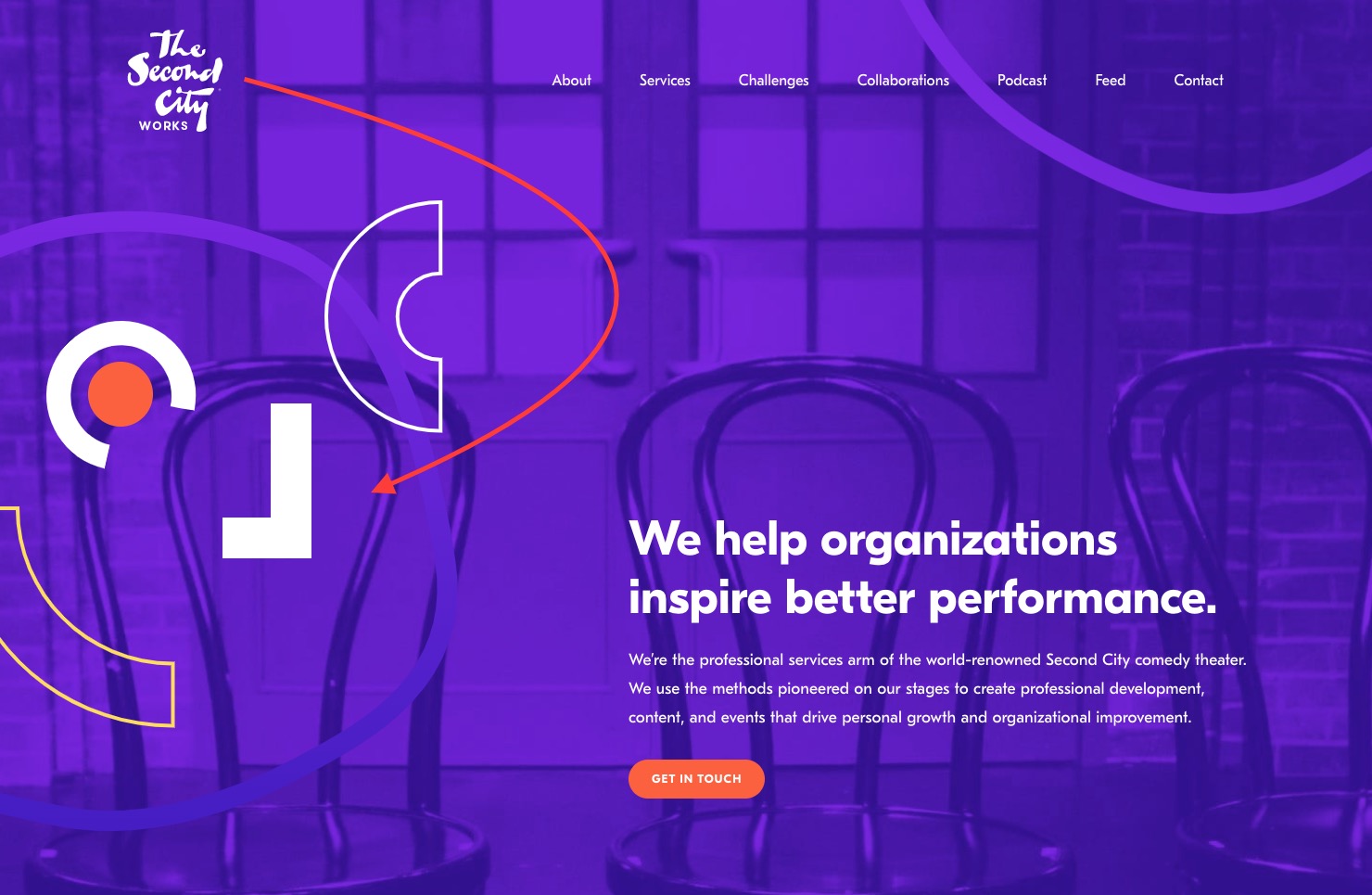
Aaaah voilà qui me fait bien criser… S’ingénier avec les fabuleux outils graphiques d’aujourd’hui à singer les dessins bébêtes et autres nunucheries d’écoles maternelles, ce qui est censé rendre les messages plus humains… Ne vous inquiétez pas, le but non avoué et le seul de cette régression (souvent « girly ») au jardin d’enfant est toujours au final de faire chanter votre carte bleue… Tapez votre code, heu… Ici —–> Voici donc un exemple de « lineart« …
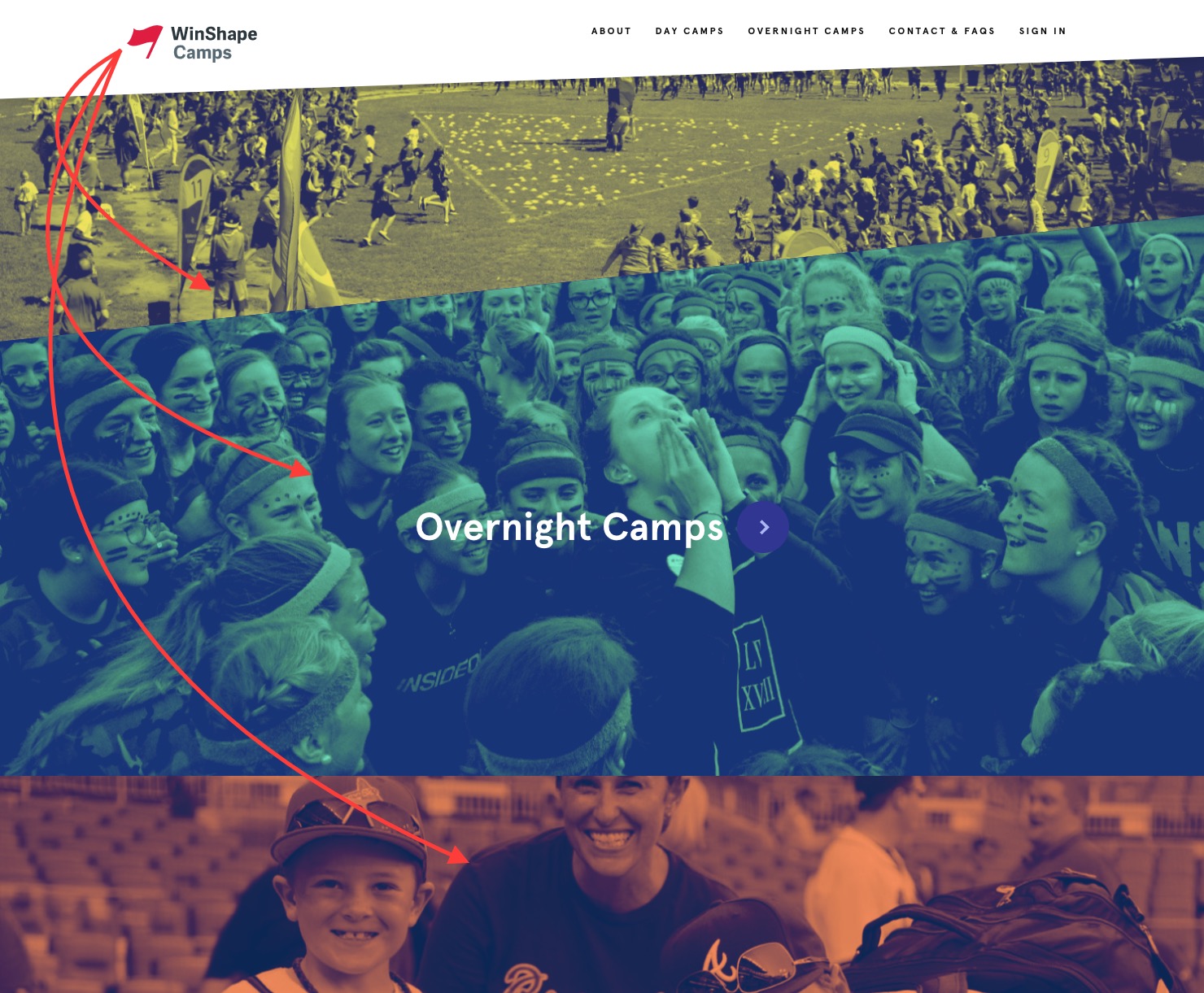
Les flèches rouges sont « mon oeuvre » (Mac OS | Aperçu sur copie d’écran) et ne font pas partie du concept original. Précisons…
Le concept des « Doodles » est plus vaste : cela consiste à ajouter des taches aléatoires dans la page (l’étronc de canard jaune, ci-dessus) ou les formes géométriques ci-dessous qui se déplacent dans la fenêtre (çà sert à rien, c’est juste pour faire sale…)
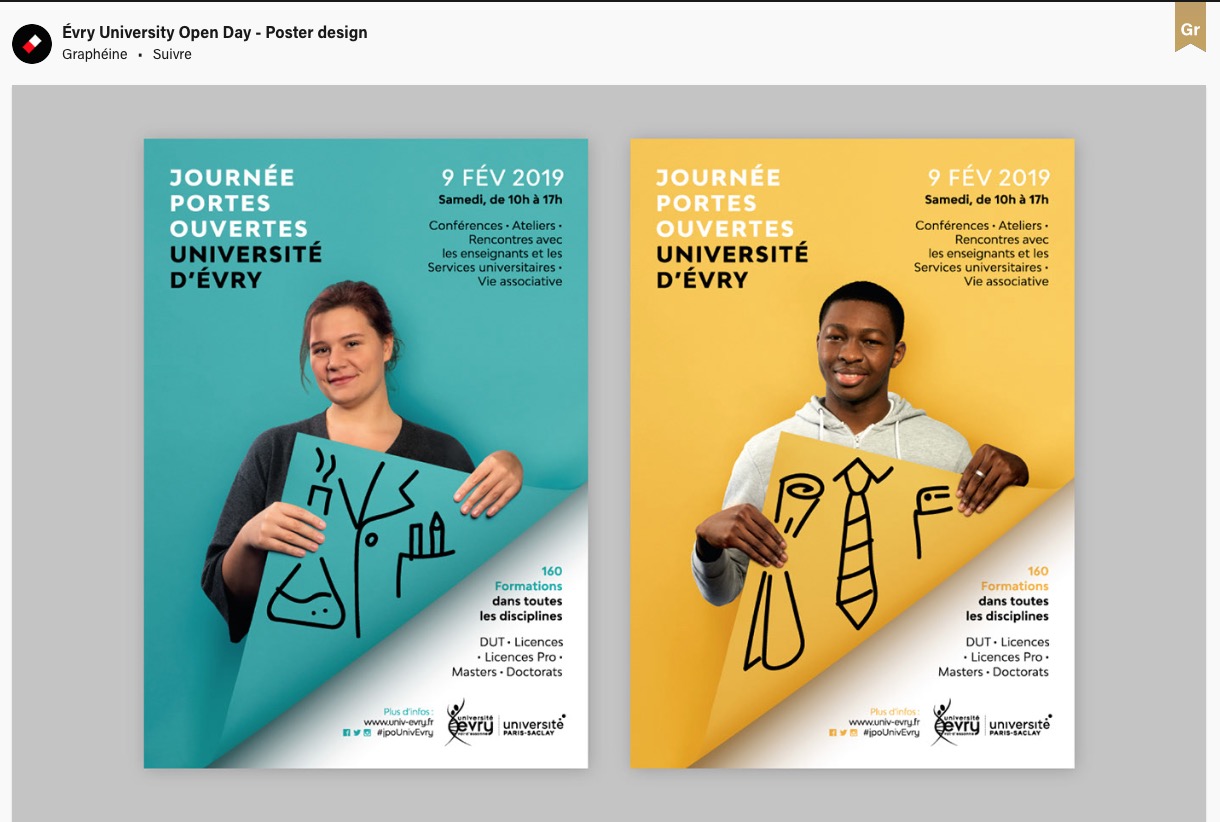
Mais le concept permet aussi d’être créatif comme dans l’exemple astucieux ci-dessous de l’Université d’Evry, qui parle de lui même…
Au poil !
Vous reprendrez bien un peu de poil ? L’ours et l’écureuil. Réalisation ITV Creative
Rien compris ! Bref. Cé bo. Agence Buck.
Enfin, pour finir ce mega post, voici deux superbes vidéos de Graphic Mama (encore du mochone) qui résument bien les nouvelles tendances pour 2019, et 2020, tous média confondus (sans « S » : un médium, des média. Enfin, en latin…)






















0 commentaires